0
Merhaba sorun basit ama yapamadım bir arrayı tek başına gönderdiğimde veriler gidiyor ,ancak birden fazla parametre veya bir parametreyi alias kullanarak gönderdiğimde veriler gitmiyor
bu kısım kaydet butonuna bastığım anda formun bilgilerini aldığım kısım
var SendData = {};
SendData = $("form").serializeArray();
var SendAddrsess= {};
SendAddrsess= $("addresess").serializeArray();
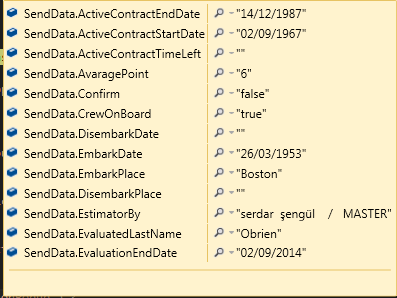
oluşan ekran bu şekildedir

bu dosyayı ve yine böyle olan farklı datayı göndermek istiyorum
sorun ajaxdaki data kısmında.. nasıl yazarsam yazim hiç bir şekilde veriler gitmiyor ,veri paketi ister tek isterse iki tane olsun yine sonuç aynı denediğim syntax lar şunlar
data: { 'data': SendData },
data: '{"data":" ' + SendData + ' "}',
data: '{"data":" ' + SendData + ' ","addresess":" ' + SendAddrsess+ ' "}',
data: {data: SendData },
data: {data: SendData },
data: {data: SendData ,addresess:SendAddrsess},
hepsinde server tarafında giden şekli null oluyor, " bir list yerine field field yazarsam gidiyor örne
data : {name:name} gibi düşünün bu yazım şekilleri field field olarak sorun çıkarmıyor ama böyle toplu olunca gitmiyor
not : EvaluationItem property attribute class içindeki field isimleriyle client tarafındaki field isimleri bire bir aynıdır
[HttpPost]
public JsonResult AddEvaluation(EvaluationItem data){
}
$.ajax(
{
url: 'Evaluation/AddEvaluation',
type: "POST",
data: { 'data': data},
dataType: 'json',
contentType: "application/json; charset=utf-8",
async: false,
success: function (status) {
},
error: function (jqXHR, textStatus, errorThrown) {
status = false;}
});
eğer
data: SendData,
data :Json.stringify(SendData),
gönderir ve server taraftada
[HttpPost]
public JsonResult AddEvaluation(string SendData)
string i daha sonra burda deserialize edersem sorun yok veriler string olarak ister tek paket isterse çift olarak olsun gidiyor ama ben deserialize yapmak istemiyorum habire ve teknik kodlama olarak kendi property tipinde gitmesini istiyorum
Cevap yazabilmek için üye girişi yapmalısınız.
Eğer uzmanim.net üyesiyseniz giriş yapabilirsiniz: üye girişi yap
uzmanim.net'e üye olmak çok kolaydır: hemen kayıt ol