0
Herkese merhabalar,
Uzun zamandır çözmeye çalıştığım ama çözemediğim bir konu hakkında yardımınızı rica edeceğim.
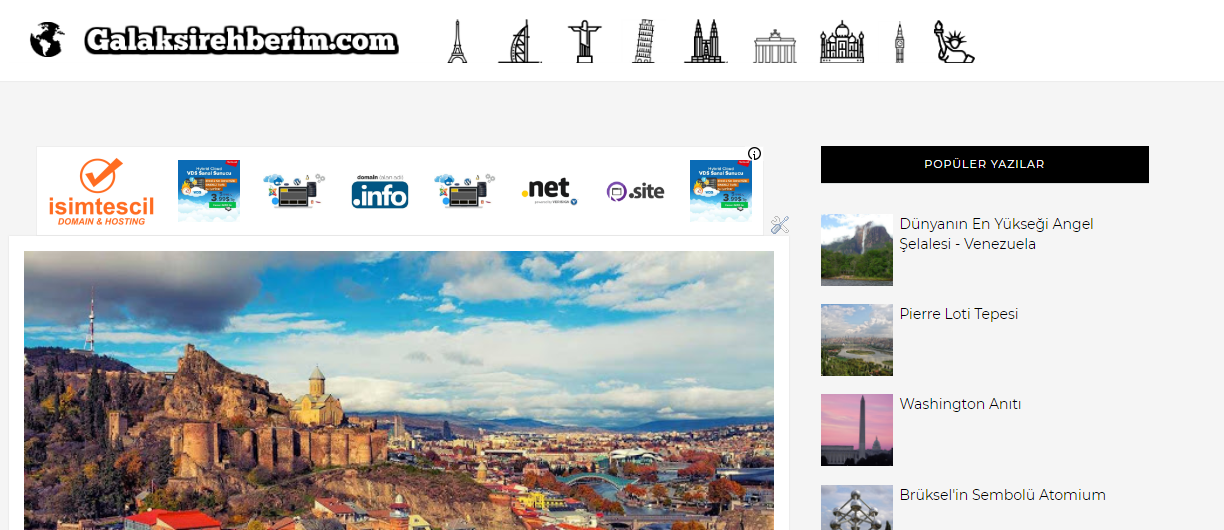
Ekran görüntülerinde görüldüğü gibi sitemin hem masaüstü hemde mobil sürümünde logonun hemen altında belirgin bir şekilde belli olan bir boşluk oluşmakta bu boşluğu kaldırabilmek için ne yapmam gerekiyor ? Masaüstü sürümde çok fazla rahatsız edici olmasa da mobilde ki boşluk oldukça dikkat çekici. Şimdiden çok teşekkürler.

0
Merhaba
O boşlukta görünmeyen ve senin kullanmadığın bir slider var. ister sil ister tam manası ile gizle iki yürlüsü içinde anlattım
Kodları aşağıda. (id'si ile aratırsan rahatlıkla bulursun)
<div class="cd-content no-items section" id="slider1"></div>Tam Burada
Eğer kullanmayacaksan kodu silebilirsin yok kullanacaksan css kodlarına " display: none; " ekleyerek tam manası ile gizleyebilirsin veya style ekleyerek yapabilirsin oda aşağıda gösterdiğim gibi oluyor.
<div class="cd-content no-items section" id="slider1" style="display: none;"></div>- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
2. Bunu yaptıkdan sonra.
<div class="topcat-wrap">...</div>Bu kod ne işe yarıyor tam bilmiyorum ama büyük ihtimal ile slider altından filan boşluk bırakmak içindir eğer html den anlamıyorsan silme boş ver onun yerine css kodlarından
.topcat-wrap {
margin-bottom: 45px;
}" margin-bottom: 45px; " yazan kodları sil veya
" margin-bottom: 0; " diye değiştir sıkıntı kalmayacaktır.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
3. Yazılardaki Boşluk İçin
Yazılara girip konrol etmemiştim şimdi sen söyleyince baktım kusura bakma.
Onunda çözümü basit.
#outer-wrapper{margin-top:45px;}Css kodlarında yukarıdaki gibi bir kod var oradaki " 45px " yazan yeri " 0 " olarak değiştirebilirsin veya tamamen de silebilirsin ileride gerek olursa tekrar eklersin .
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Umarım anlatabilmişimdir :) şimdiden kolay gelsin
0
Öncelikle desteğiniz ve yardımınız için çok teşekkür ediyorum. Sorun anasayfada şuan çözülmüş durumda vermiş olduğunuz bilgiler sayesinde ancak yazıların herhangi birine girdiğimde ise boşluk tekrar belirmekte hem mobil hemde masaüstü sürümde devam ediyor aynı durumun tüm sayfalar için geçerli olması için ne yapmam gerekiyor acaba ?
Bu arada 1.adımda sliderı tamamen sildim.
2. adımdada margin bottomu 0 olarak kaydettim.
Şimdiden teşekkürler
İlginiz alakanız ve yardımınız için çok ama çok teşekkür ediyorum. Sorun çözülmüştür. İnternet ortamında sizin gibi kişilerin hala var olduğunu bilmek çok güzel. Saygılarımla
Cevap yazabilmek için üye girişi yapmalısınız.
Eğer uzmanim.net üyesiyseniz giriş yapabilirsiniz: üye girişi yap
uzmanim.net'e üye olmak çok kolaydır: hemen kayıt ol